Theo thống kê có 70% lượng truy cập Internet đến từ mobile, trong đó có 51% người dùng sử dụng điện thoại di động để tìm kiếm thông tin và đặt hàng trực tuyến.Vậy thiết kế website mobile chuyên nghiệp là vô cùng quan trọng, cần thiết đối với các doanh nghiệp kinh doanh online.
Website Mobile là gì? Đặc điểm của thiết kế website mobile
Thiết kế website mobile là gì?
Thiết kế website mobile là quá trình tạo ra một trang web được tối ưu hóa để truy cập và sử dụng trên các thiết bị di động như điện thoại thông minh và máy tính bảng. Điều này đảm bảo rằng người dùng có thể dễ dàng truy cập và tương tác với nội dung trên các thiết bị di động.

Các loại thiết kế web mobile phổ biến
Các loại thiết kế web di động phổ biến bao gồm:
- Thiết kế đáp ứng (Responsive Design): Đây là phương pháp thiết kế website linh hoạt, tự động thích ứng với kích thước màn hình của thiết bị mà người dùng đang sử dụng, cho phép nội dung trên trang web được hiển thị đầy đủ và dễ đọc trên mọi thiết bị.
- Thiết kế riêng cho mobile (Mobile-Optimized Design): Đây là phương pháp thiết kế web tập trung vào trải nghiệm người dùng di động, cho phép tối ưu hóa nội dung và trang web để sử dụng trên các thiết bị di động.
- Thiết kế tùy chỉnh (Custom Design): Đây là phương pháp thiết kế web tập trung vào nhu cầu cụ thể của khách hàng, bao gồm cả thiết kế riêng cho desktop và mobile.
Đặc điểm của thiết kế website mobile đạt chuẩn
- Tốc độ tải trang nhanh: Thiết kế web di động cần phải tối ưu hóa tốc độ tải trang để giảm thiểu thời gian chờ đợi của người dùng.
- Thiết kế đơn giản: Thiết kế đơn giản và trực quan giúp người dùng dễ dàng tìm kiếm và tương tác với nội dung trên trang web.

- Phù hợp với các thiết bị di động: Thiết kế web di động cần phải được thiết kế phù hợp với các thiết bị di động để đảm bảo tối ưu hóa trải nghiệm người dùng.
- Nội dung đa dạng: Thiết kế web di động cần phải đảm bảo nội dung đa dạng, bao gồm cả văn bản, hình ảnh và video, để tạo ra trải nghiệm tốt nhất cho người dùng.
Những điều cần lưu ý khi thiết kế website mobile
Ngoài những điều đã được đề cập ở trên, còn một số điều cần lưu ý khi thiết kế website mobile như sau:
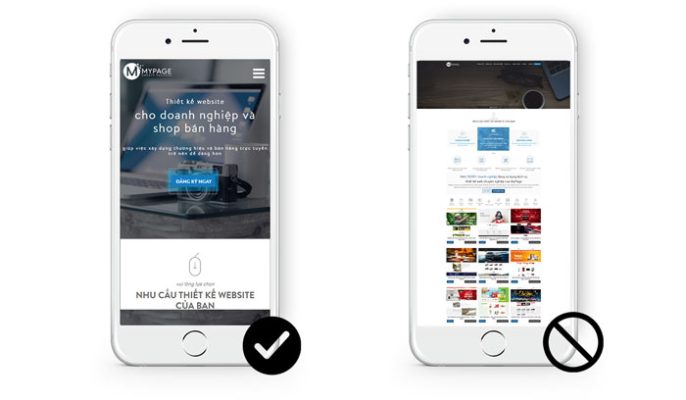
Tối giản giao diện:
Giao diện của website mobile cần đơn giản, tối giản và thân thiện với người dùng. Các thành phần trang web cần được tối giản hóa để đảm bảo tốc độ tải trang nhanh hơn và trải nghiệm người dùng tốt hơn.
Tối ưu hóa hình ảnh:
Hình ảnh nên được tối ưu hóa để giảm kích thước tệp và tăng tốc độ tải trang. Sử dụng định dạng hình ảnh phù hợp như JPEG, PNG và WebP.
Thiết kế phản hồi:
Thiết kế phản hồi là một phần quan trọng của thiết kế website mobile. Nó cho phép trang web thay đổi kích thước và bố cục của nó để phù hợp với các kích cỡ màn hình khác nhau.

Đảm bảo độ tương thích:
Thiết kế website mobile cần đảm bảo độ tương thích trên các trình duyệt và thiết bị khác nhau, bao gồm cả các thiết bị di động và máy tính bảng.
Tập trung vào trải nghiệm người dùng:
Trang web mobile cần được thiết kế với trải nghiệm người dùng là trung tâm. Các tính năng và chức năng cần được đặt ở vị trí thuận tiện và dễ tìm kiếm để người dùng dễ sử dụng.
Đảm bảo tính khả dụng:
Website mobile cần đảm bảo tính khả dụng, bao gồm cả tính năng đọc màn hình và khả năng sử dụng cho người dùng khuyết tật.
Kết hợp nhiều phiên bản website mobile để tiếp cận khách hàng tốt hơn:
Các thiết bị di động hiện nay có nhiều kích cỡ màn hình và độ phân giải khác nhau, do đó, có thể cần phải thiết kế nhiều phiên bản website mobile để đáp ứng nhu cầu của người dùng.
Các vấn đề xung quanh màn hình cảm ứng:
Màn hình cảm ứng là công nghệ chính của thiết bị di động và có thể gây ra một số vấn đề khi sử dụng trên trang web. Do đó, trang web cần phải được thiết kế sao cho dễ sử dụng với các tính năng đặc biệt cho màn hình cảm ứng.
Lập sitemap cho web phiên bản mobile:
Lập sitemap cho phiên bản mobile giúp người dùng dễ dàng tìm thấy các trang web cần thiết và tăng khả năng tìm kiếm trên các công cụ tìm kiếm di động. Nó cũng giúp người dùng dễ dàng định vị vị trí của mình trên trang web và điều hướng một cách thuận tiện.


Có thể bạn quan tâm
9 Kinh Nghiệm Thuê Agency Dịch Vụ SEO Tại TpHCM Uy Tín
Bộ nhận diện thương hiệu là gì? Tầm quan trọng với doanh nghiệp
PBN Là Gì? Cách Xây Dựng PBN chất lượng 2023